40 gravity forms floating labels
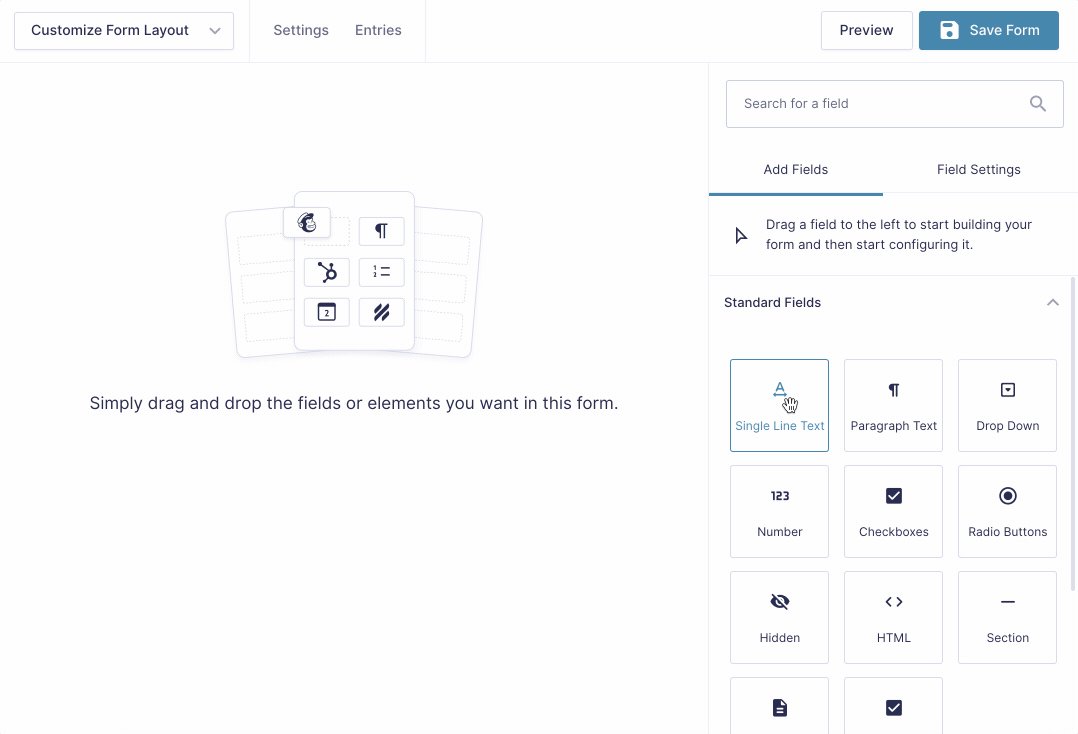
gform_format_option_label - Gravity Forms Documentation The default label that will be displayed for the current option. It has the field choice label as well as the calculated price. (i.e. My Option +$5.00) fieldLabel string. The field/option label without the price. (i.e. My Option) priceLabel string. The price text without the field label. (i.e. +$5.00) selectedPrice float. The price of the ... How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms.
Gravity Forms Material Design - WPMonks Gravity Forms material design is a unique plugin that lets you convert your form into material design with a single click directly from customizer. It is very easy to use and works with Styles and Layouts for Gravity Forms plugin so that you can fully customize the design as per your needs. Features of Material Design Addon

Gravity forms floating labels
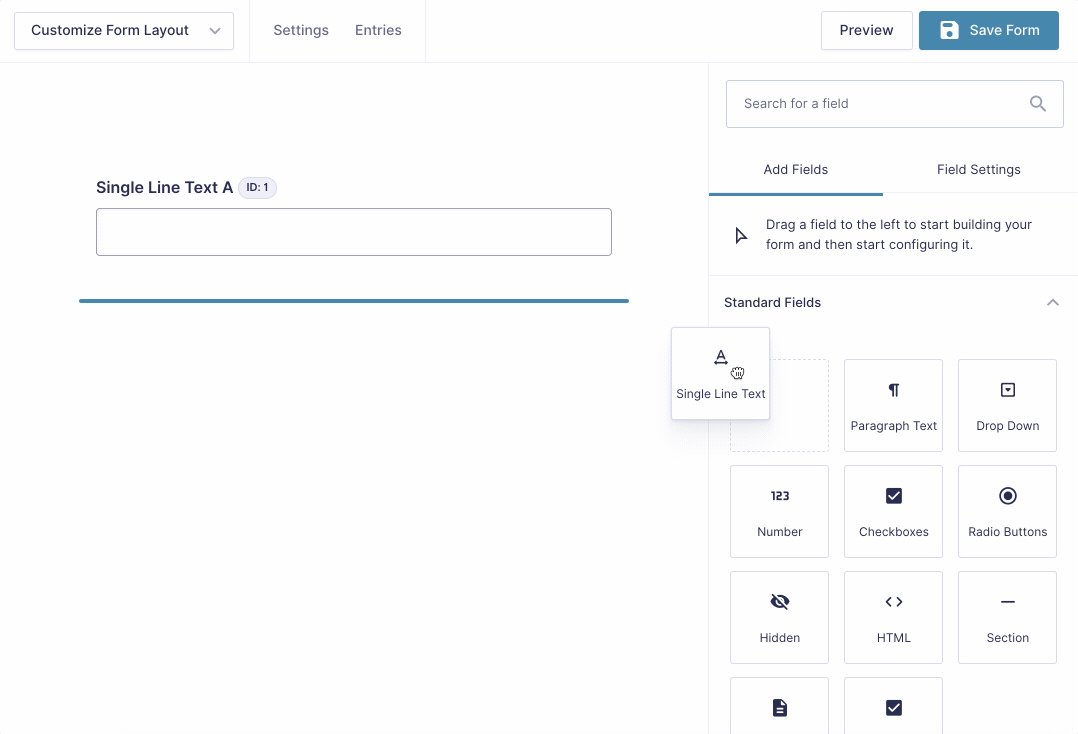
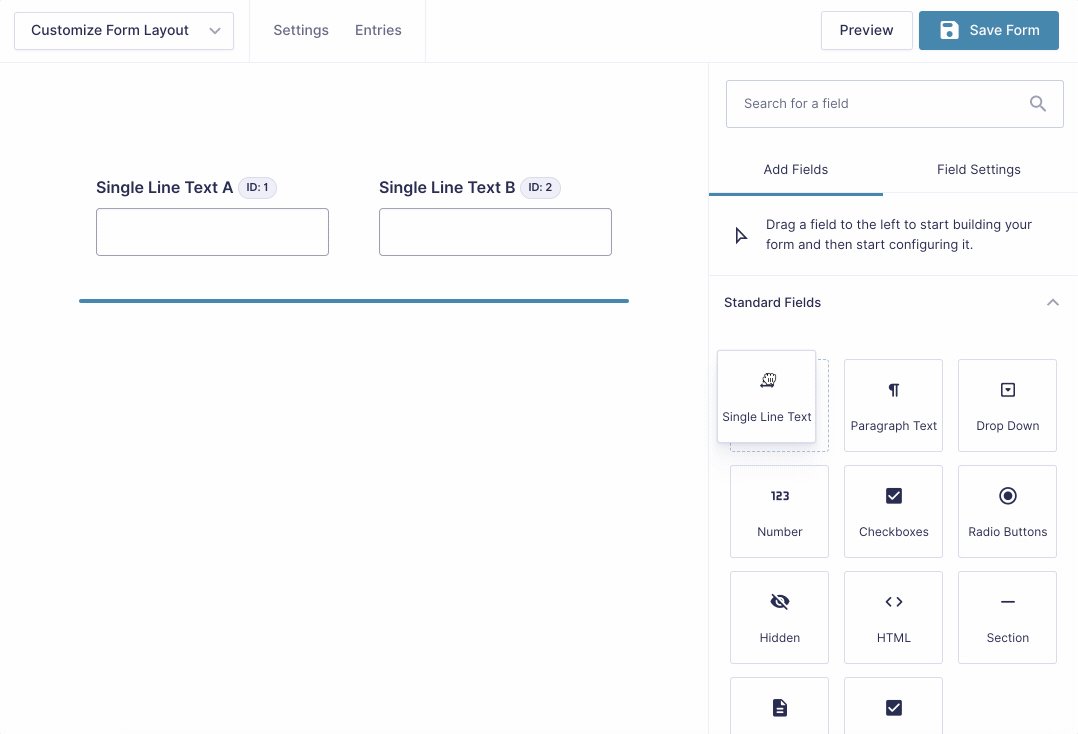
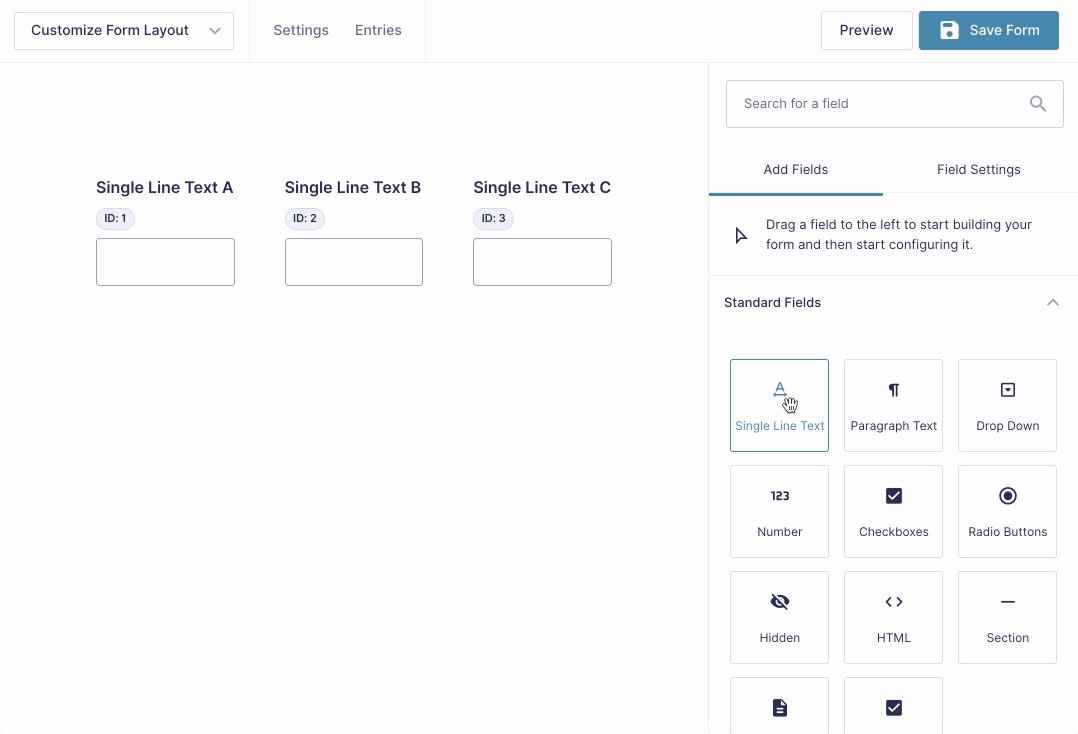
Multi-Column Gravity Forms With CSS - Jordan Crown There is no built-in way for the Gravity Forms plugin for WordPress to generate a true, multi-column form layout. However, this can easily be accomplished using a single filter hook and some accompanying CSS. Occasionally, the mockups I'm using to build a WordPress site call for a multi-column form. Align Gravity Forms Fields Side by Side In 2 Columns This post includes the best solution if you want to align Gravity Forms Fields next to each other in 2 columns. In addition to using CSS code to customize Gravity Forms, you can also add classes to the Gravity forms builder to customize your form. Standard Contact Form. Firstly, here's what a standard contact form will look like: Form Wizard Gravity Forms Plugins, Code & Scripts Get 2 form wizard gravity forms plugins, code & scripts. All from our global community of web developers. Skip to content. Envato Market Forums Start Selling ... floating labels 1. form builder 1. form icons 1. form styles 1. gravity form themes 1. gravity forms css 1. gravity forms design 1. gravity forms layout 1.
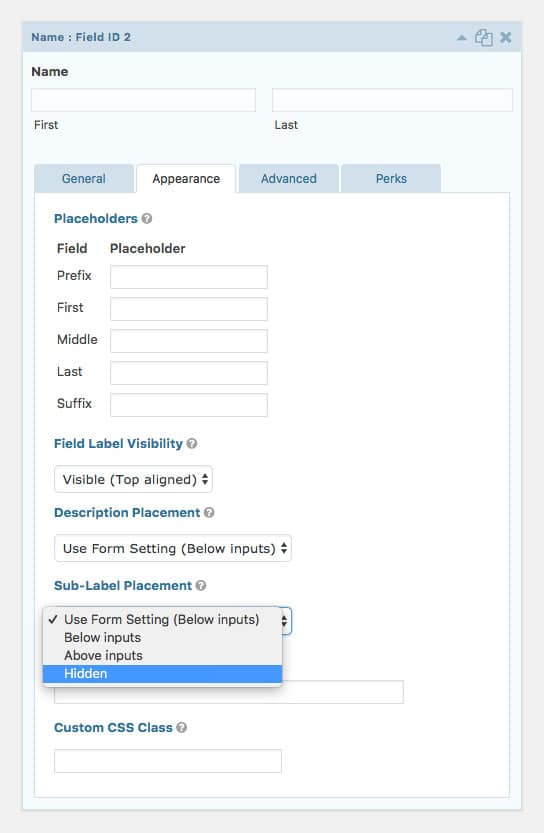
Gravity forms floating labels. PDF Gravity, Buoyancy, and the Stability of a Floating Object Fill the cup with water to about 2/3 full and mark the level of the fluid on the side of the cup with the marker, labeling it as "base". 4. Place vial #1 in the cup making sure that it floats freely. Mark the level of the fluid in the cup by drawing a line with the "#1" on the side. 5. Weigh the syringe and record its weight in the data table. 6. 10 Ways to Design a Better Form Layout - Gravity Forms It's often hard to tell which field the form labels align with. When you design web forms, don't be afraid to use space. Build whitespace between fields. Use separators, background colors, conditional logical, and multiple pages to create logical divisions and comfortable usability. 2. Group the Form in its Own Container. Free floating forms are messy and hard to decipher. Gravity Forms Tabs: How to Create Tabbed Gravity Forms In order to have the user complete fields under all of the tabs, we'll use Gravity Forms' Page Break feature. The first step is to add the "Page" field to your form. You should then see something like this: Hover over the "start paging" area. You should see the little downward-pointing "edit" arrow. Click the arrow to edit the pagination settings. Remove labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... I ran into the same problem as RobertR and I'd like to remove my labels (they're hidden) so that I can float each field to the left, similar to the form on the bottom ...
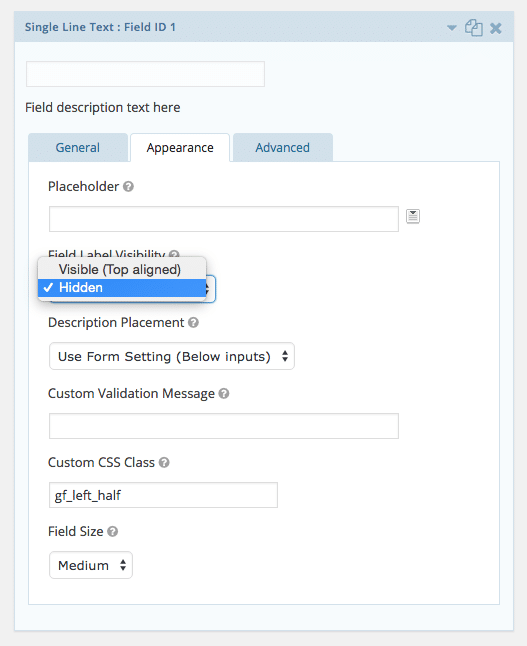
CSS Ready Classes for Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half. This places the field in the left column (left half) of a 2 column layout. How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) Gravity Forms is a drag-n-drop form builder so you should have your Name, Email, and Message (paragraph text) fields dragged over to the appropriate spots. Your form may look something like this in the backend: The first step at achieving this look actually comes before adding any CSS. Field Object - Gravity Forms Documentation label string Input label; name string When the field is configured with allowsPrepopulate set to 1, this property contains the parameter name to be used to populate this field (equivalent to the inputName property of single-input fields) File Upload. allowedExtensions string Contains a comma delimited list of file extensions that are allowed to be uploaded. (i.e. jpg,gif,png) CSS Targeting Examples - Gravity Forms Documentation These examples have been updated to reflect the changes to markup made in Gravity Forms 2.5. Where an example would be different in different version, it is marked in the text: "legacy markup" — targeting for Gravity Forms versions prior to 2.5, or forms with the enable legacy markup setting turned on.
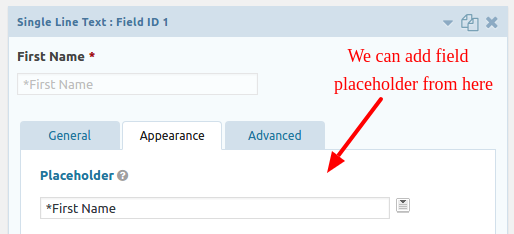
Styling a form field with Style Selector - Gravity Forms Styles Pro Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector Styling the choices of your Checkbox or Radio fields with images and icons Newest 'gravity-forms-plugin' Questions - Stack Overflow How to Fix Gravity Forms Unique ID as Username Snippet. I wanted to create a unique ID as a username with Gravity Forms and purchased the Gravity Perks plugin and the Unique ID add-on. Gravity Wiz stated that normally such attempt will cause a validation ... php gravity-forms-plugin unique-id usernametoken. Using - Gravity Forms Styles Pro Choosing a Gravity Forms Theme; Live Front-end Theme Customizer; Styling a form field with Style Selector; Customizing themes; Field Borders; Field Background; Highlight field on focus; Inline Submit Button; Image Merge Tags Modifier; Enhanced Theme Features; Floating Labels in Material Design; Inherit Theme Styles; Add images/icons to Radio ... Modifying Field Layout with CSS Ready Classes - Gravity Forms How to Use Ready Classes. To add a Ready Class to a field, go to the Form Editor and select the field you want to change. Under the "Appearance" tab in the Settings Sidebar, you will see an input called "Custom CSS Class". Add the Ready Class name or names you want to add to the field here and then save the form.
Gravity Forms Event Tracker - GitHub Use event tracking with Google Analytics. Contribute to MediaRon/gravity-forms-google-analytics-event-tracking development by creating an account on GitHub.
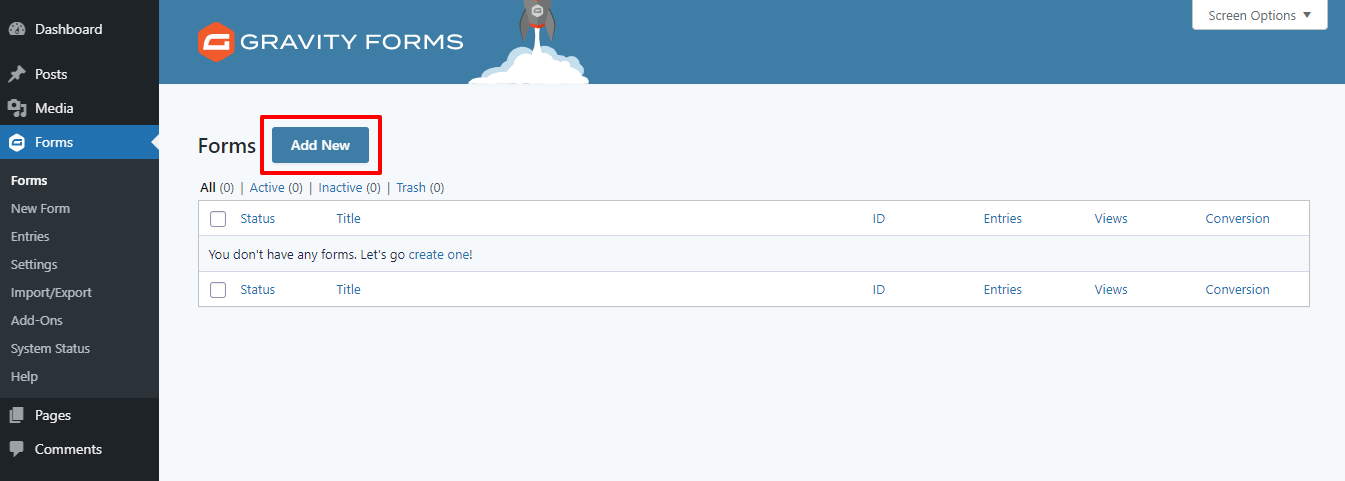
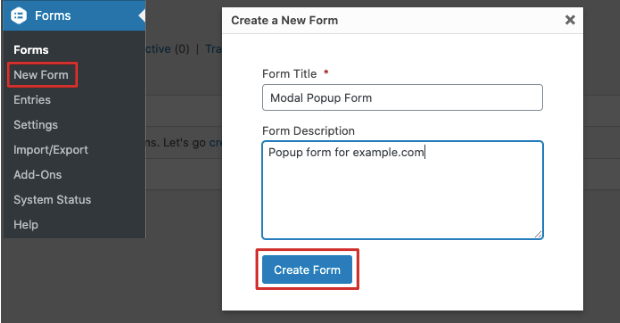
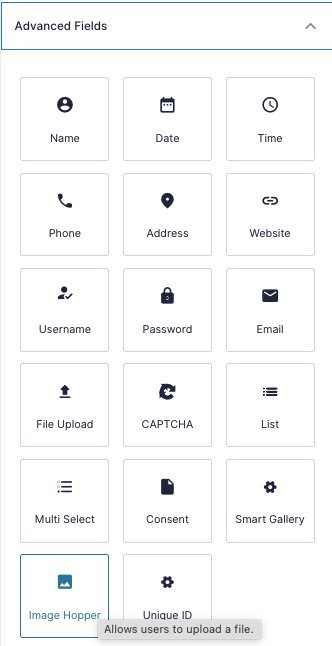
How to Create a Modal Popup Form With Gravity Forms Step 1: Create a Form With Gravity Forms The first thing you need to do is create the form that you'll add to the modal popup. From your WordPress dashboard menu, visit Gravity forms by selecting Forms » New Formand you'll see a popup that prompts you to enter a title and description for your form.
Gravity Forms | The Best WordPress Form Plugin | Form Builder Whether you're flying solo or leading the enterprise, Gravity Forms has a plan for everyone. Get the details and always know what you'll pay. Basic License $59per year Buy Now 1 Site Standard Support Basic License Includes... HubSpot Add-On Mailchimp Add-On Active Campaign Add-On Campaign Monitor Add-On See all Add-Ons included... Elite License
Using CSS Ready Classes In Gravity Forms - Sites Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half
Gravity Forms Styles Pro Add-on by warplord - CodeCanyon Floating Labels for Material form styles Make your own themes/customize and duplicate built-in themes: Use minimal options to intellgigently redo the styles, or dive deep and extensively stylize items Fonts (over 300+ Google fonts) Or use Custom fonts Automatically loads Google fonts' weight variants for perfect typography Extensive field styling
How to Override Gravity Forms Default CSS You can override all the Gravity Forms styles by specifying styles that are more specific in your theme's stylesheet. If the Gravity Forms CSS "wins" then you need to get even more specific in your theme stylesheet to override the default Gravity Forms styles. You mentioned that you are trying to float some of the labels.
Increase the label width « Gravity Support Forums This is the hard way to go about this, delete that rule then go to your form settings and change the label placement to 'left aligned', that will automatically put your labels to the left of your fields and make the label wider. You can then add the following to your stylesheet to increase the bottom margin if required.
css - Gravity Forms Alignment - Stack Overflow 1 Answer. Sorted by: 0. give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display: inline-block; width: 20%; } #field_1_1 .ginput_container, #field_1_2 .ginput_container { display: inline-block; width: 80%; }
Floating Labels in Material Design - Gravity Forms Styles Pro Floating Labels in Material Design. Floating labels in the Ethereal Material theme can be activated by Enabling enhance scripts option in the Styles Pro Settings page. Go to Styles Pro Settings page. To Customize Ethereal Material theme, select it from the drop down on the top. Check Enable additional scripts.
Gravity Forms Change Log Added support for TranslationsPress to manage translations for Gravity Forms core and add-ons. Translation files will be delivered via the WordPress translation updates system. Added the 'novalidate' attribute to the form container to block default HTML5 validation. This allows Gravity Forms to provide an accessible validation message.
Gravity form styled to look like Divi - Divi Stuff by A Girl and Her Mac .gform_wrapper .field_sublabel_below .ginput_complex.ginput_container label
Form Wizard Gravity Forms Plugins, Code & Scripts Get 2 form wizard gravity forms plugins, code & scripts. All from our global community of web developers. Skip to content. Envato Market Forums Start Selling ... floating labels 1. form builder 1. form icons 1. form styles 1. gravity form themes 1. gravity forms css 1. gravity forms design 1. gravity forms layout 1.
Align Gravity Forms Fields Side by Side In 2 Columns This post includes the best solution if you want to align Gravity Forms Fields next to each other in 2 columns. In addition to using CSS code to customize Gravity Forms, you can also add classes to the Gravity forms builder to customize your form. Standard Contact Form. Firstly, here's what a standard contact form will look like:
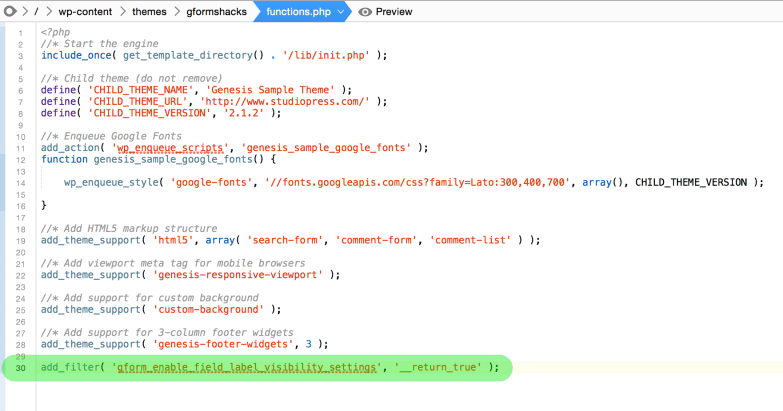
Multi-Column Gravity Forms With CSS - Jordan Crown There is no built-in way for the Gravity Forms plugin for WordPress to generate a true, multi-column form layout. However, this can easily be accomplished using a single filter hook and some accompanying CSS. Occasionally, the mockups I'm using to build a WordPress site call for a multi-column form.



































Post a Comment for "40 gravity forms floating labels"